测试一:HTML 5支持能力
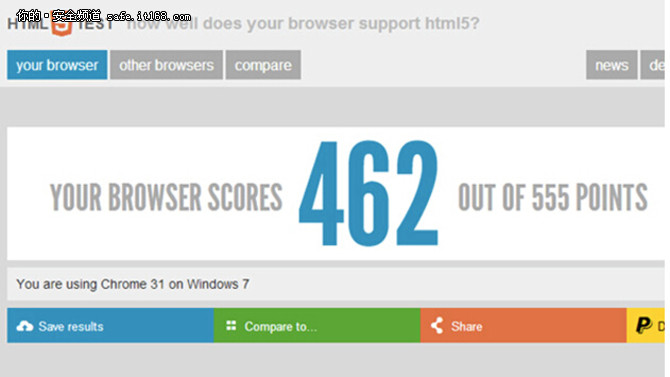
首先,我在奇虎360浏览器上运行了Html5test.com网站的测试引擎,其主要负责测试大量不同载体对于HTML 5代码的兼容能力。奇虎在总分555分的测试当中得到了462分,与Chrome 43的526分仍然存在着比较明显的差距。但令人惊喜的是,奇虎360的得分与火狐及IE基本相当,且遥遥领先于IE 11及Safari 8:

▲Html5test.com认为我目前正在运行Chrome 31——360都没听过,孤陋寡闻!
响应式图像?呣……
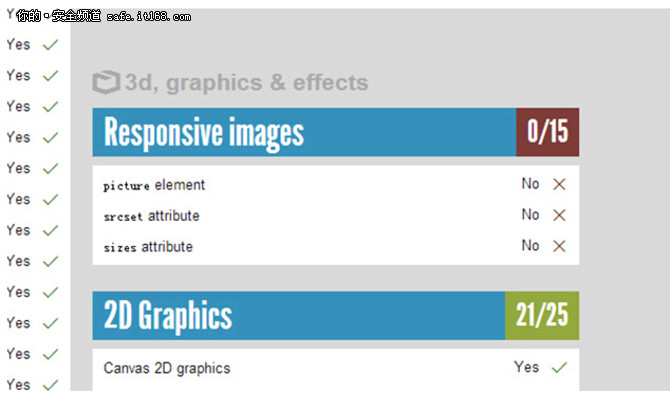
奇虎与其它受测浏览器在对HTML 5响应式图像的支持能力存在巨大差异。在最新版本的Chrome、Safari以及火狐浏览器当中,客户端响应式标记基本都得到了正确处理。然而奇虎360与IE则表现较差,并不支持<picture>元素、srcset属性以及sizes属性。
不过如果对市场的必要性加以回顾,这种设计似乎也是有道理的:中国技术业界在响应式设计风潮当中表现得比较迟缓,因此奇虎的开发人员也就没有将其纳入优先考量范畴。
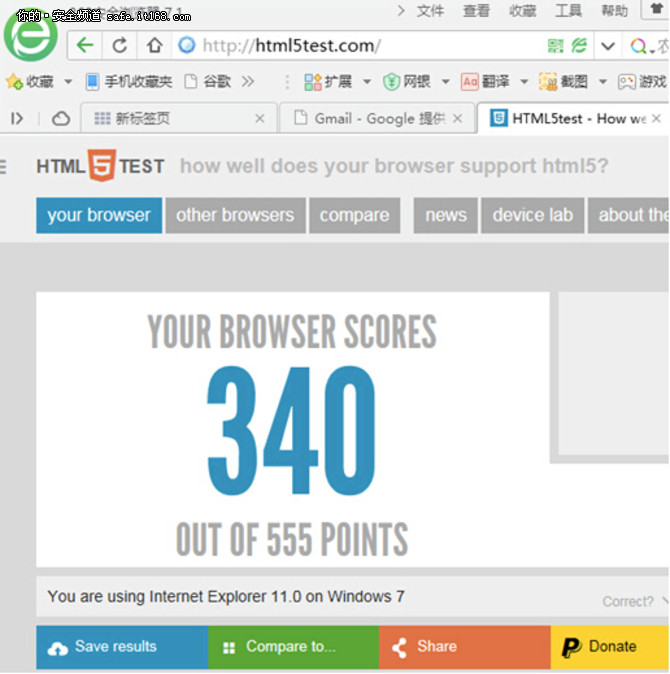
纯粹出于好奇:IE模式下的HTML5Test测试结果
当我以手动方式在IE模式下载入HTML 5测试时,站点显示的检测结果是我正在使用IE 11浏览器——同一套浏览器,得分也有所区别。
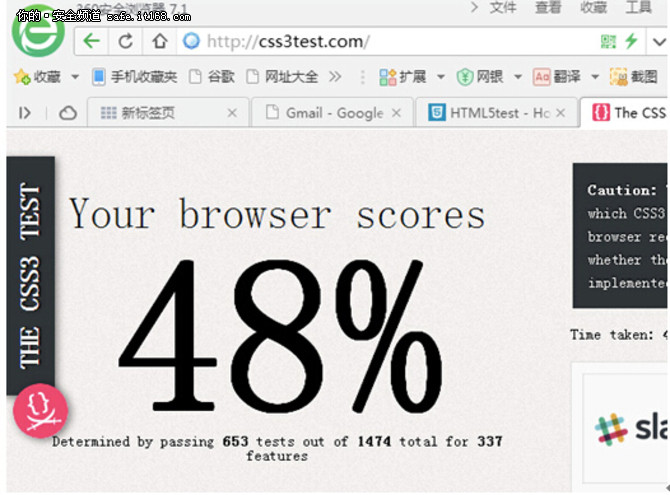
测试二:CSS 3支持能力
再一次,360安全浏览器在CSS 3支持能力方面也不太差:48%对Chrome 42的52%。
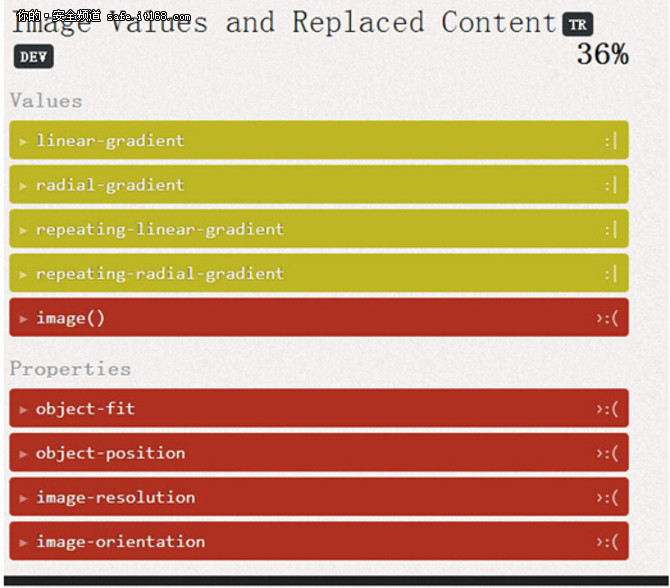
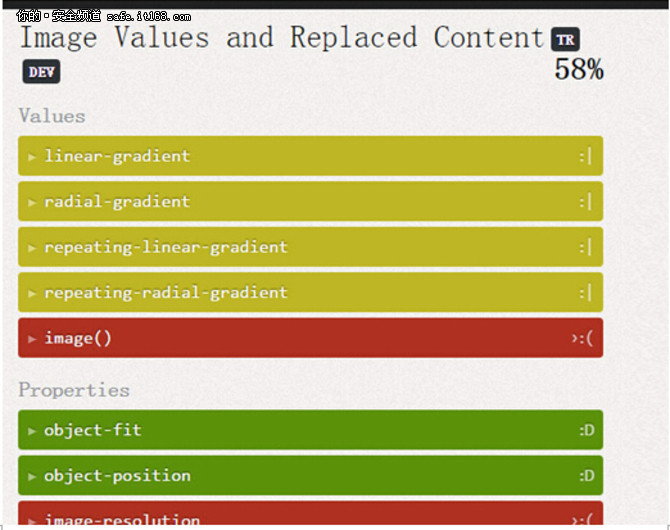
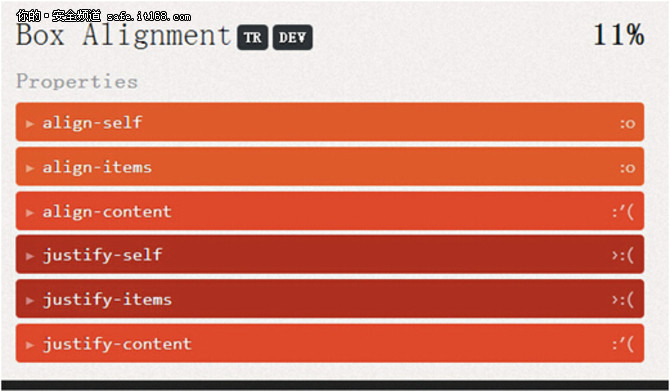
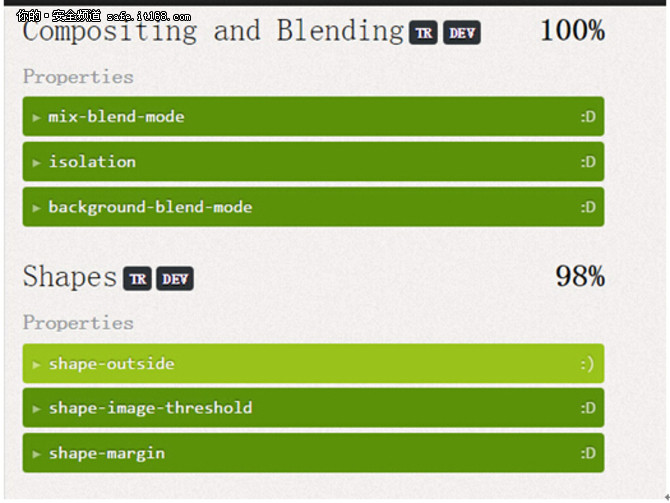
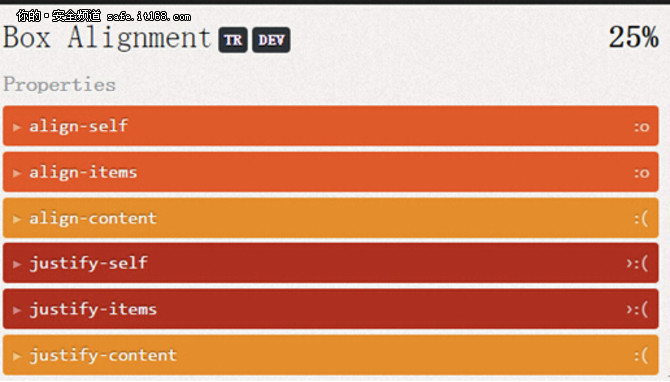
二者之间最显著的差异出现在图像支持、变形、图形与排列方面:
 上方为360安全浏览器,下方为Chrome 42。
上方为360安全浏览器,下方为Chrome 42。
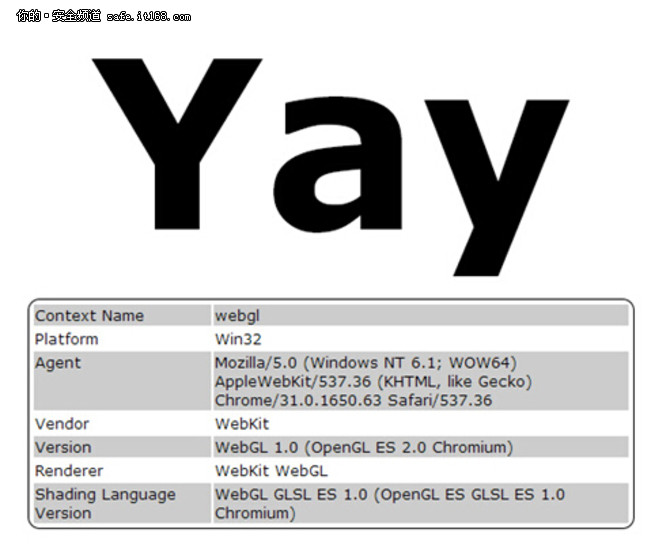
测试三:WebGL
不出所料,在利用360安全浏览器的Webkit模式运行doesmybrowsersupportwebgl.com网站时,其得到了“哦耶”的评价。
不过在切换为IE模式后,结果就比较难看了。
360浏览器的用户代理机制似乎不易使用
大家可能已经注意到这一点了。没错,这个问题长久以来一直困扰着中国开发人员。我们很难在使用浏览器时享受到顺畅的用户代理切换效果,而且其用户代理机制看起来与其它主流浏览器相差不大。
开发人员Yun Danran曾经为此开发过一套解决方案,允许其他开发者通过jQuery指定各类主流中国浏览器——特别是360(无论处于何种浏览模式之下)。感兴趣的朋友可以点击此处查看其GitHub页面。
使用$.ua.is360ee来检测360安全浏览器当前是否处于Webkit模式。使用$.us.is360se来检测360安全浏览器当前是否处于使用状态。没了。
总结
也许是由于有沙箱环境在罩的原因,也许是因为我并没有深入观察注册表中所发生的变化,但总而言之360安全浏览器7.1版本似乎并没有对系统造成什么不良影响。没有讨厌的弹窗、也没有任何充满恶意的篡改。
我知道,没人希望再费力弄套新的浏览器来扩展自己的测试列表。但如果大家有意冲击中国市场,那恐怕各位得习惯有360浏览器存在的生活。好消息是,360安全浏览器并不像传说中的那么可怕,而且如果大家已经熟悉了Chrome并且关注由默认自动渲染模式引发的各种问题,那么360其实是款不错的方案(至少就目前来看是这样)。